Machform Shortcode
WordPress plugin for MachformsUse Machform with WordPress with this plugins!
If you are a user of App Nitro’s cool forms app called Machform, you know how powerful and easy it makes dealing with web forms! However, if your website is built on the awesome WordPress platform, then you no doubt have probably experienced trouble trying to embed Machform forms in your content. In fact, most people give up on embedding and simply put a link to the form instead. We think that it shouldn’t be that hard, so we developed this plugin to assist you in using Machform on your WordPress sites!
Machform Shortcode Plugin
The Machform shortcode plugin will allow you to easily embed the following types of Machform (version 3.5+) forms into your content:
- Javascript form
- iFrame form
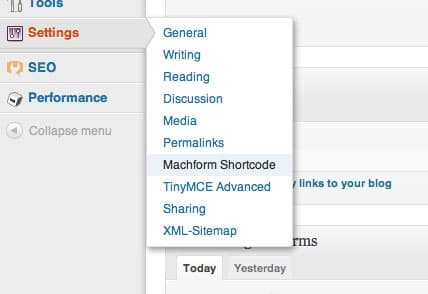
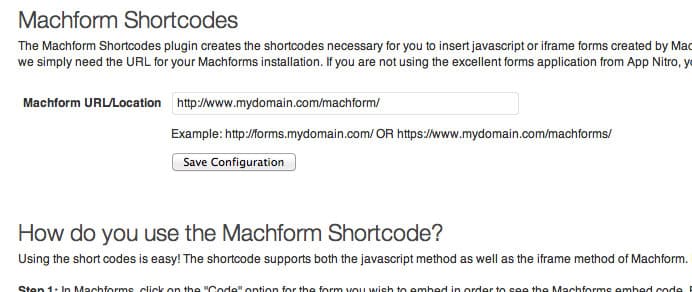
Installation and configuration is a breeze, with only one configuration option on the config screen, a box for the URL to your Machform installation:


How To Use It
Using the plugin is easy.
- Click the “Code” option on your form inside of Machform to see the embed codes.
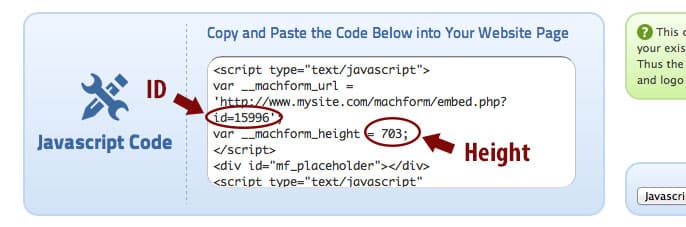
- Make note of your form’s “ID” and “height”.
- Use the shortcode to embed your form into your content using this format:
[machform type=("js" or "iframe") id=(ID #) height=(height #)] - You are done, your form should show in your content now!
Real World Example
Let’s say you have a form you have created in Machform called “My Form”, click on the “Code” option for “My Form” and it should take you to the embed codes. The initial selected code will be for the javascript method. Look for the “ID” and the “height” as in the embed code, it should be similar to this:

Now that we have the ID and the height, it is time to embed the form into our content. It is recommended that you use the javascript embedding method, but the plugin also supports the iFrame method. So our shortcode to embed the form, using the ID and height that we retrieved above, would be the following:
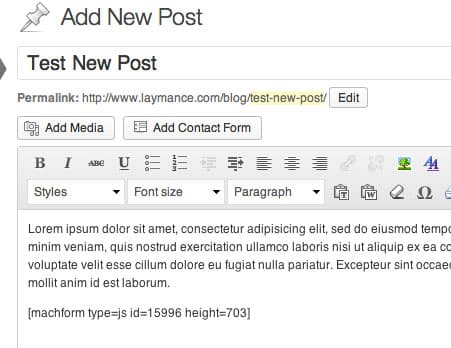
[machform type=js id=15996 height=703]
When entered into the content editor, it would appear like this:

That’s all there is to it! Just publish your post and your form will appear in your content!
Install
Installing is easy! The plugin is in the WordPress plugin directory… just search for “Machform” and you’ll see the MachForm Shortcode plugin show up, click on “Install”, then after it downloads and installs click on the “Activate” button!